Переопределение стиля CSS
Каждый сайт представляет собой не только информацию, но и определенную ее подачу (оформление). Стиль на сайте – это набор заданных параметров, характеризующих внешний вид объекта, то есть интернет-страницы. Каждый элемент на странице, будь то параграф, фоновое изображение или заголовок, может иметь собственный стиль. Полный набор стилей всех элементов, существующих на сайте, называется каскадными таблицами стилей, что по-английски звучит как Cascading Style Sheets или, если сокращенно, CSS.
Как владелец сайта, Вы, вероятно, никогда не задумывались о преимуществе CSS перед традиционным HTML-кодом страниц сайта, который содержит всю информацию о параметрах оформления внутри. Однако любой создатель сайтов скажет, что при необходимости изменить дизайн веб ресурса заново переписывать HTML-код долго, сложно и дорого. Намного проще и эффективнее провести переопределение стиля CSS, когда правки вносятся не в содержимое страниц, а в файл, отвечающий за их оформление.

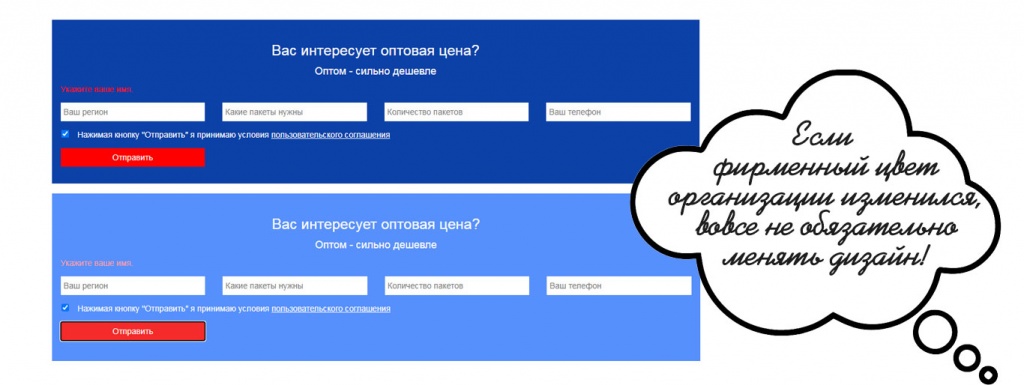
CSS – это хранилище описаний и параметров каждого объекта отдельно взятого интернет-портала. Когда Вы просматриваете страницу того или иного веб-ресурса, для ее отображения браузер загружает элементы из нужного CSS-файла. И если Вы, как владелец сайта, решили модернизировать цветовое оформление своего корпоративного ресурса и изменить цвета всех заголовков на всех страницах, специалисты нашей компании быстро воплотят вашу идею в действительность. Даже если на сайте имеется несколько десятков страниц, нет необходимости менять цвет на каждой из них – достаточно будет внести изменение в соответствующий атрибут в таблице стилей.
Переопределение стиля CSS позволяет гибко управлять дизайном сайта, вносить в него необходимые коррективы и улучшения. Можно присвоить любому элементу сайта определенные характеристики, не видоизменяя его. Необходимо лишь описать требуемый стиль на соответствующем языке (разумеется, это работа для создателей сайта) и указать, какие элементы должны принимать свойства заданного стиля. Подобным образом Вы можете до мелочей проработать внешний вид сайта, улучшить восприятие текста:
- изменить межстрочное расстояние;
- переместить фоновое изображение;
- задать новое цветовое оформление заголовков и подзаголовков, изменить их шрифт и размер;
- скорректировать положение отдельных параграфов относительно основного массива информации…
Переопределение стиля CSS в соответствующем файле автоматически вносит коррективы в отображение элементов сайта, к которым данный стиль применяется. При этом каждый из заданных стилей может использоваться неограниченное число раз, на разных страницах веб-портала. Это значительно увеличивает скорость создания, модернизации и редизайна сайтов, поскольку пропадает необходимость работать с каждой страницей веб-портала в отдельности.